黒板五郎 (Processing Report.1)
2015/11/09
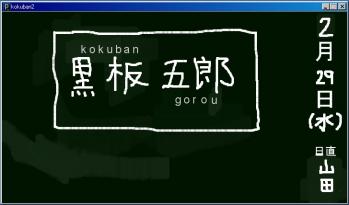
(理科室用に買ってもらえそうだった電子黒板が買ってもらえなかったので、というわけで?)Processing電子黒板「黒板五郎」を製作。目的は、Processingの2D描画の体得。

参考:Processingをはじめよう2-5章くらい。主に「描画」の章。
スケッチ
float esr = 5;
int esr_int = 0;
void setup() {
size(720,400); //起動時のウインドウサイズ
background(0,20,0); //背景色
font = loadFont(“MS-PGothic-48.vlw”);
textFont(font); //フォントの読み込み
text(“月”,650,100);//文字の描画
text(“日”,650,200);
textSize(24);
text(“日直”,650,300);
font = loadFont(“ArialMT-24.vlw”);
textFont(font);
}
void draw() {
if(mousePressed){
if(mouseButton == LEFT){
cursor(HAND);//マウスカーソルを手の形に
stroke(255,200); //線の色,透過度
strokeWeight(5); //線の太さ
smooth(); //スムージング
line(mouseX, mouseY, pmouseX, pmouseY); //線を引く.始点終点の指定
}
if(mouseButton == RIGHT){
cursor(CROSS);//マウスカーソルを十字に
fill(0+esr,20+esr,0+esr,100); //オブジェクトの色RGB,透過
stroke(0+esr,20+esr,0+esr,100); //線の色
strokeWeight(10);//線の太さ
strokeJoin(ROUND);//線の角を丸く
smooth();
rect(mouseX-2, mouseY-20, 5,35); //長方形の描画,円はellipse
esr = esr + 0.005;
esr_int = int(esr);
}
}else{
cursor(ARROW);//マウスカーソルを矢印に
}
if(keyPressed){
if(key == BACKSPACE){
background(0,20,0); //背景色
esr = 5;
}else{
fill(255,200);
text(key,mouseX,mouseY); //文字の描画
mouseX = mouseX + 18;//マウスカーソル自体は動かない
println(key);//コンソール出力
delay(150);//delay()はProcessing2.0で廃止の予定
}
}
}
…と、ちょっと強引にも手あたり次第の「例」を詰め込んでみた。
//のコメントに沿って忘れたころに活用すべし。です。
よくある質問(FAQ)
A.”2″では、”1″からの変更点として、要望の多かった「黒板消しがだんだん汚れていくリアリティ」を表現しました。イラネ
備忘録事項
・toolを用いてフォントファイル.vlwを作成する。
・mousePressedは押している間True、押されていないとFalse。
・keyは押しているキー。
・今回は使っていないが、pmouseXで1フレーム前のマウスポジションを扱える。
・[Edit]-[Copy as HTML]で、ブログに便利。
・[File]-[Export Applet]で、Javaアプレットの書き出し。
こんな感じのindex.htmlを作成してくれる。
(2015.11.09追記)javaアプレットは動かなくなりました。改めてこちらへ
余談:FFFTPでgeocitiesにあげると、.pdeは拡張子ではねられる。
・[File]-[Export Application] で、MacOSX,Linax,Windows用の実行ファイルを書き出せる。
黒板五郎zip形式(注:簡易メモ帳としてもつかえません。)
